A countdown timer on a website can do a lot of things. It can make people feel like they need to buy something quickly during a sale, count down to a big event, or stop bots from messing around on the site. You can add a countdown timer using simple web codes like HTML and JavaScript or more complicated ways that involve the server. In this guide, we’ll show you how these timers work and even discuss ways you might skip them.
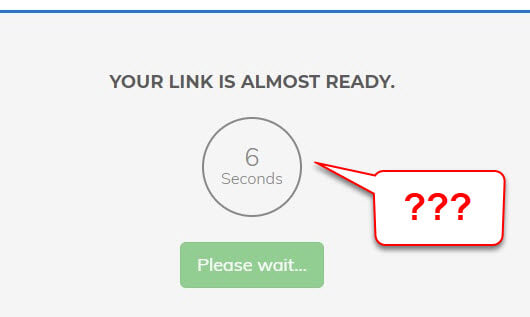
Also see: How to Skip Download Wait Time for Some Websites

Page Contents
Basics of a countdown timer
At its core, a countdown timer is about figuring out the time left until a certain moment and updating it regularly to show a live countdown.
HTML structure
The part of the timer you see is made with HTML. It usually includes pieces like span or div tags showing days, hours, minutes, and seconds:
<div id="timer"> <span id="days"></span> days <span id="hours"></span> hours <span id="minutes"></span> minutes <span id="seconds"></span> seconds </div>
This setup is where JavaScript will later fill in the actual countdown numbers.
Related resource: What is Queue-it on some websites and can you bypass it?

JavaScript functionality
JavaScript takes care of calculating the time left and updating the HTML elements:
const endTime = new Date('December 31, 2023 23:59:59').getTime();
function updateTimer() {
const now = new Date().getTime();
const distance = endTime - now;
const days = Math.floor(distance / (1000 * 60 * 60 * 24));
const hours = Math.floor((distance % (1000 * 60 * 60 * 24)) / (1000 * 60 * 60));
const minutes = Math.floor((distance % (1000 * 60 * 60)) / (1000 * 60));
const seconds = Math.floor((distance % (1000 * 60)) / 1000);
document.getElementById("days").innerHTML = days;
document.getElementById("hours").innerHTML = hours;
document.getElementById("minutes").innerHTML = minutes;
document.getElementById("seconds").innerHTML = seconds;
}
setInterval(updateTimer, 1000);
This script does some important things:
- Sets a specific end time (
endTime). - Keeps calculating how much time is left.
- Fills the HTML setup with the countdown numbers.
Pro tip: How to Access High Traffic and Very Busy Websites
Why websites use countdown timers
Countdown timers are more than just pretty things on a website; they help with marketing, keeping users interested, and even security. Here’s why they’re used:
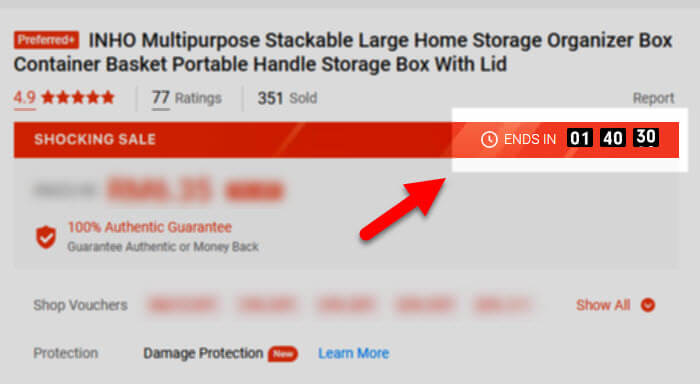
Creating urgency
Many shopping websites use timers to make you feel like you need to buy quickly. For example, you might see a message saying, “Sale ends in 5 hours 20 minutes!” This pushes you to buy before the deal runs out.

Event countdowns
For online events, new product releases, or big news, countdown timers create excitement. They remind you to save the date and come back for the event.

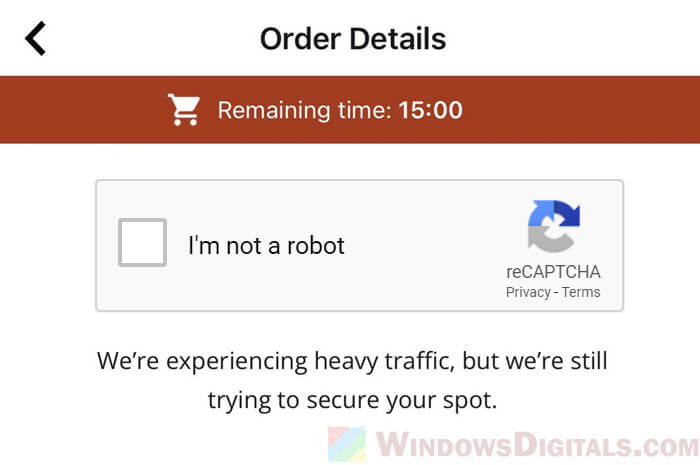
Anti-bot mechanisms
Countdown timers can also stop bots. Bots are automated programs that can grab content, book tickets, or buy items from sales. A timer, sometimes with a CAPTCHA, slows them down.

Online ticket sellers or shops with limited-edition items often use timers to make sure everyone has a fair chance. This stops bots, which are much faster than humans, from taking everything.
Might be useful: DNS Servers to Unblock Websites and Possibly Everything
How to “bypass” a countdown timer on a website
Sometimes, you might want to skip the timer to test something faster or get to content quicker. But be careful, as skipping parts of a website can break rules and might get you banned or into legal trouble. Always try to do things the right way.
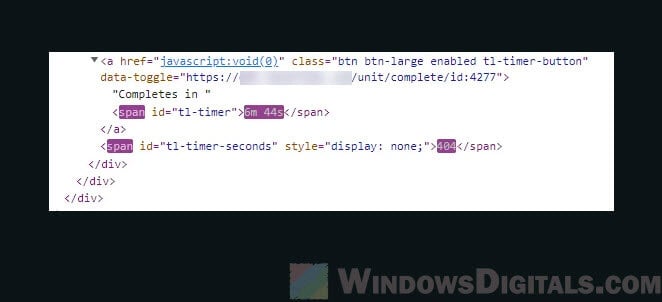
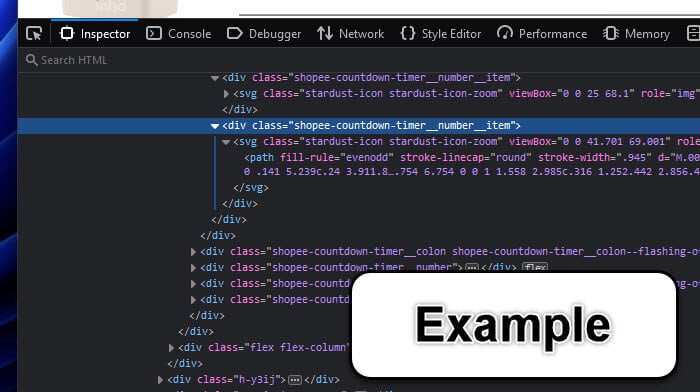
Client-side timers
If the timer is all done on your browser (like in the JavaScript example above), you can mess with it more easily. You can:
- Open the browser’s developer tools by pressing F12 or right-clicking and choosing “Inspect element“.
- Change the JavaScript stuff that controls the timer.
But remember, if you want to actually do something (like buy something or join an event), there are usually server checks that stop you from cheating.

Server-side timers
If the timer involves the server, it’s much harder to skip. In most cases, you can’t really do much because the server is the boss of when the timer stops. But there are a couple of things you could try:
- If the system is simple, it might just look at your computer’s clock. You could change your computer’s time to trick it. But, better systems catch this and stop you.

- Sometimes, the timer’s info is in cookies or session storage. If you know how, you might try to change these values, but good systems check to make sure the info is real.
Browser extensions and tools
There are browser extensions and tools for browsers like Chrome, Firefox, and Edge that let you change web content, including timers. Tools like Greasemonkey or Tampermonkey let you add your own scripts to websites, which might let you control or skip timers.

One last thing
If you’re making a website or own one, it’s important to know what your timer can and cannot do, especially for important tasks. For users and testers, while skipping the timer might be tempting, always try to respect the websites’ rules and be fair to everyone.